Das Wie-mache-ich-ein-Menü-mit-Bildern-TutorialHallo, ich dachte ich mache mal ein Eventtechnicktutorial.
Als erstes muss man (logisch) die Bilder machen.
Mein Menü wird jetzt ganz simpel aus 3 Punkten bestehen: Weiter, Speichern, Beenden
BeispielBilder:
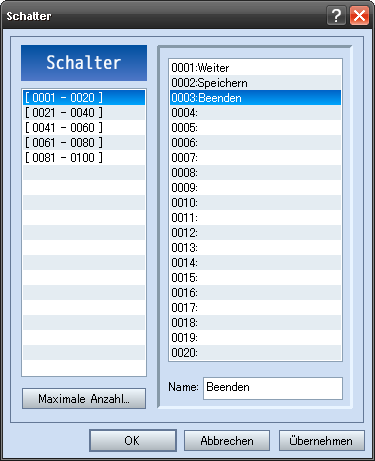
Switches:
Das Menü besteht aus 3 Punkten, also 3 Switches:

Event:
So hier geht es eigentlich erst los.
Wir machen 4 Eventseiten.
Alle ausser Seite 1 haben eine Bedingung.
Beispiel:
Seite 2: Bedingung: Weiter
Seite 3: Bedingung: Speichern
Seite 4: Bedingung: Beenden
Seite 1:
Auslöser Paralleler Prozess
Inhalt:
Bedingung Button B wurde gedrückt. (Button B GamepadTaste = Escape-Tastaturtaste)
Schalter "Weiter" wird an gemacht.
Andernfalls:
SeitenScreen:
Seite 2:
Bedingung Schalter "Weiter" ist an.
Bild Anzeigen: Weiter (Also das Bild wo "Weiter" markiert ist)
Ein kleiner Wait, damit die Auswahl sich nicht zu schnell ändert.
Möglichkeiten wenn man auf dieser Position ist: (logisch)
Entweder kann man Unten,Oben oder Enter drücken.
Wenn Unten Gedrückt wurde:
SE Abspielen: Cousor
Schalter "Weiter" wird ausgemacht.
Und was ist unter dem Menüpunkt "Weiter"?
Genau! Speichern.
Also: Switch: Speichern AN.
Das gleiche macht man mit der Bedingung Oben.
Nur halt anstatt Speichern wird der Switch Beenden angemacht.
Dannach:
Bedingung Button C wurde gedrückt. (Button C Gamepad-Taste = Enter-Tastatur-Taste)
Schalter "Weiter" geht aus. (Es soll ja weiter gehen mit dem Spiel)
Und dann Bild Nr. 1 löschen.
Seitenscreen:
Seite 3:
Im Grunde das gleiche.
Da muss ich nicht viel erklären ausser das dass Speichermenü geöffnet wird.
Seitenscreen:
Seite 4:
Wieder das gleiche.
Diesmal zurück zum Titelmenü.
Seitenscreen:
Wichtig: Spielmenü verbieten muss an sein damit das Standart Menü nicht angezeigt wird.
Screenshot im Spiel:
Demo: Werde ich irgendwann mal machen, bin grade zu faul zum hochladen, ausser wenn jemand drum bittet.

mfg
¥PatrickStar¥
